出现问题
和往常一样,工作日工作没做完,默默地的周六来公司加班修改项目代码,周末写没人打扰写代码真的是太爽了!,感觉一切顺顺利利没什么问题。下班走的时候还心里想像 我写的代码就是诗
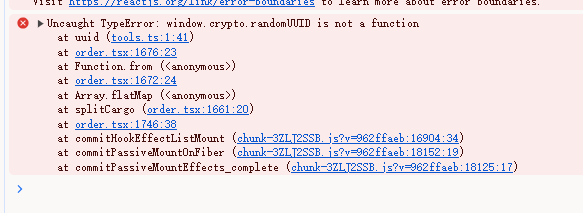
直到周一,同事问我开发环境有BUG,我还在想我写的代码怎么可能会有Bug,迅速查看问题,发现问题
crypto.randomUUID()

我只是生成个UUID,有什么问题???
本地开发环境下看上去也没问题啊,我对我同事产生了质疑,我以为是他浏览器的问题,但是我发现开发环境没问题,发现localhost环境地址上确实没问题,内网地址上确实这个问题,
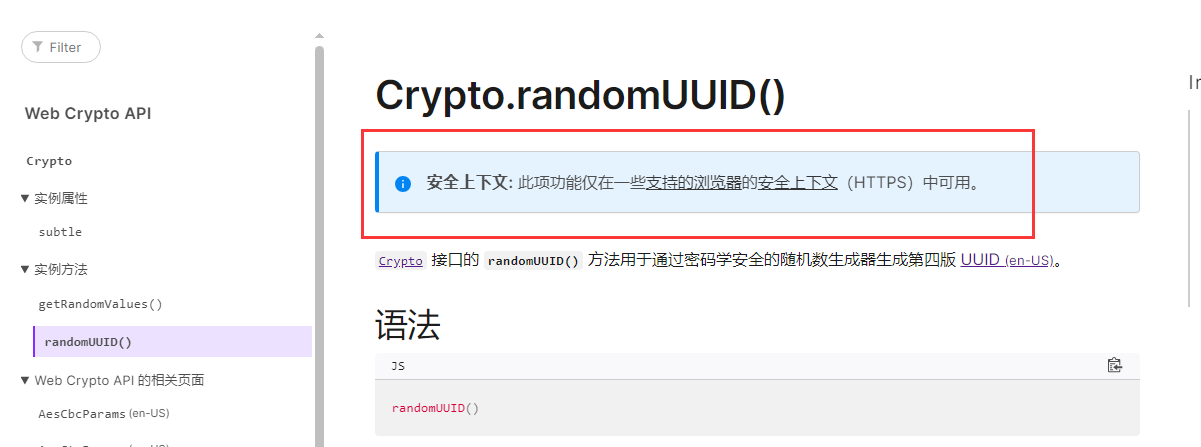
打开MDN 翻看API兼容程度,以及正常的使用操作
tips

我明白了问题所在,但是又不想使用第三方库,考虑在本地配置下Https
vite 修改
Vite 默认使用的是http 需要修改下
# vite.config.ts
server: {
https:true
}
# package.json
"scripts":{
"dev": "vite --host"
}
mkcert
mkcert 是一个创建自签名证书的工具
# 全局安装mkcert
npm install -g mkcert
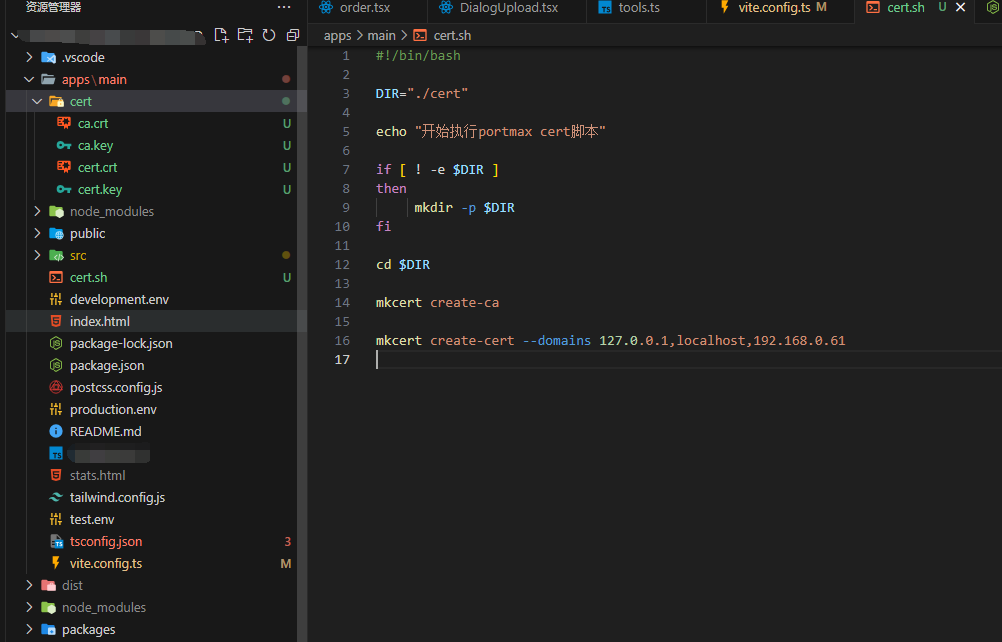
编写相应的sh脚本,方便初始化证书
#!/bin/bash
DIR="./cert"
echo "开始执行portmax cert脚本"
if [ ! -e $DIR ]
then
mkdir -p $DIR
fi
cd $DIR
mkcert create-ca
mkcert create-cert --domains localhost 127.0.0.1 192.168.0.61

windows 安装证书
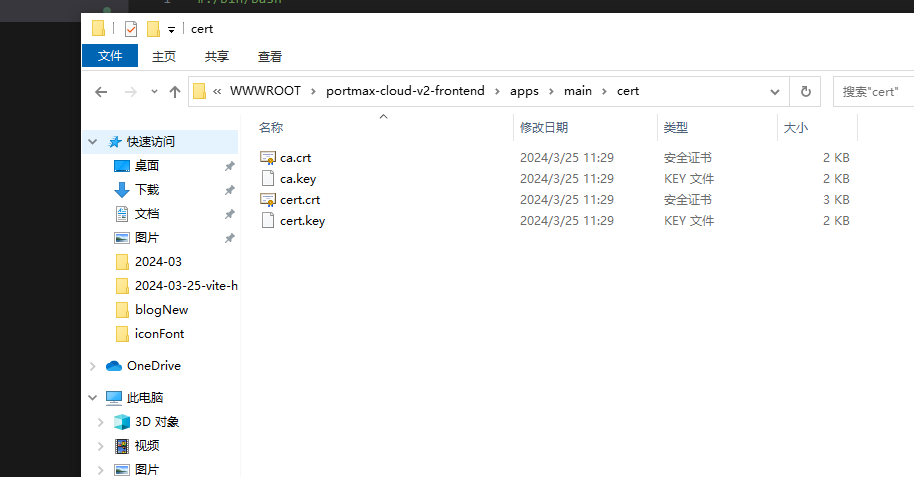
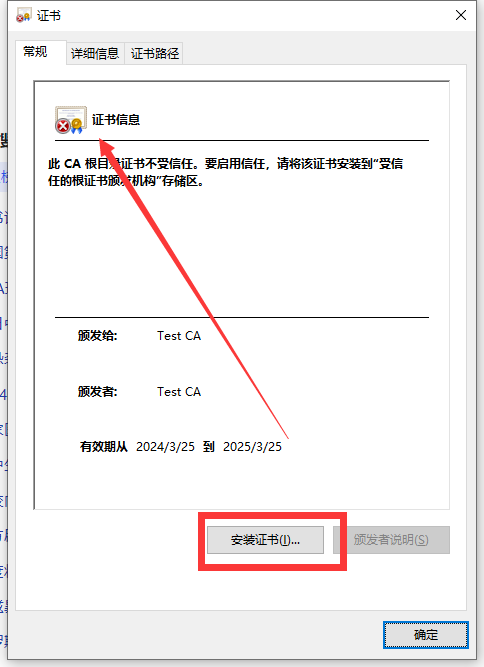
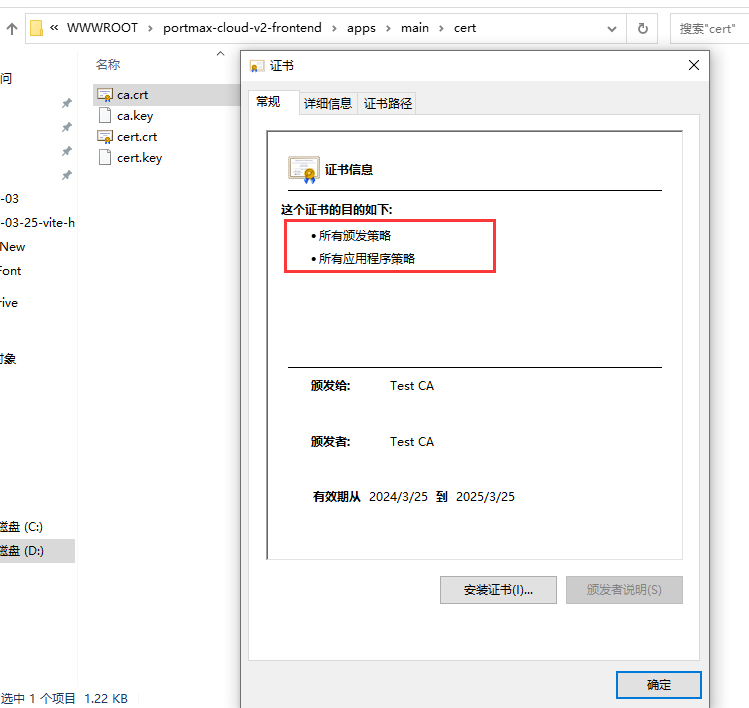
打开 cert文件夹 ,双击ca.crt 和 cert.crt , 点开后选择 “安装证书”


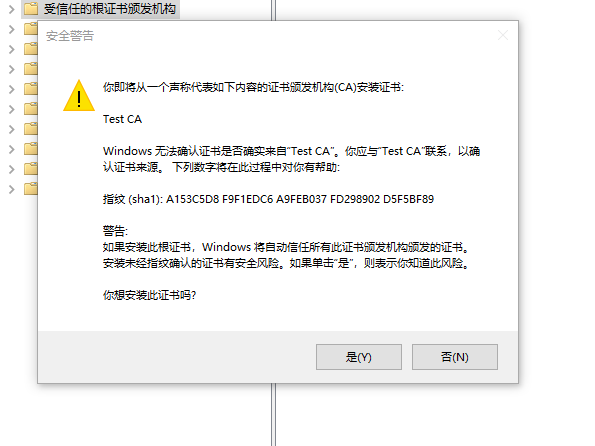
但是看我们生成的证书 windows 还是不受信任的,我们需要将此证书启用信任
windows 将CA证书启用信任
使用 ” win+R ” 打开运行对话框。输入 “mmc” 然后回车
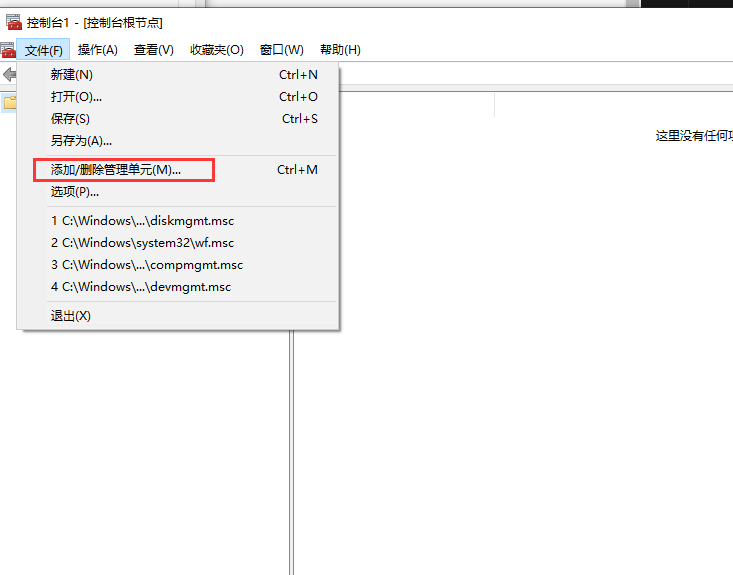
选择 左上角 “文件”,选择管理或删除管理单元

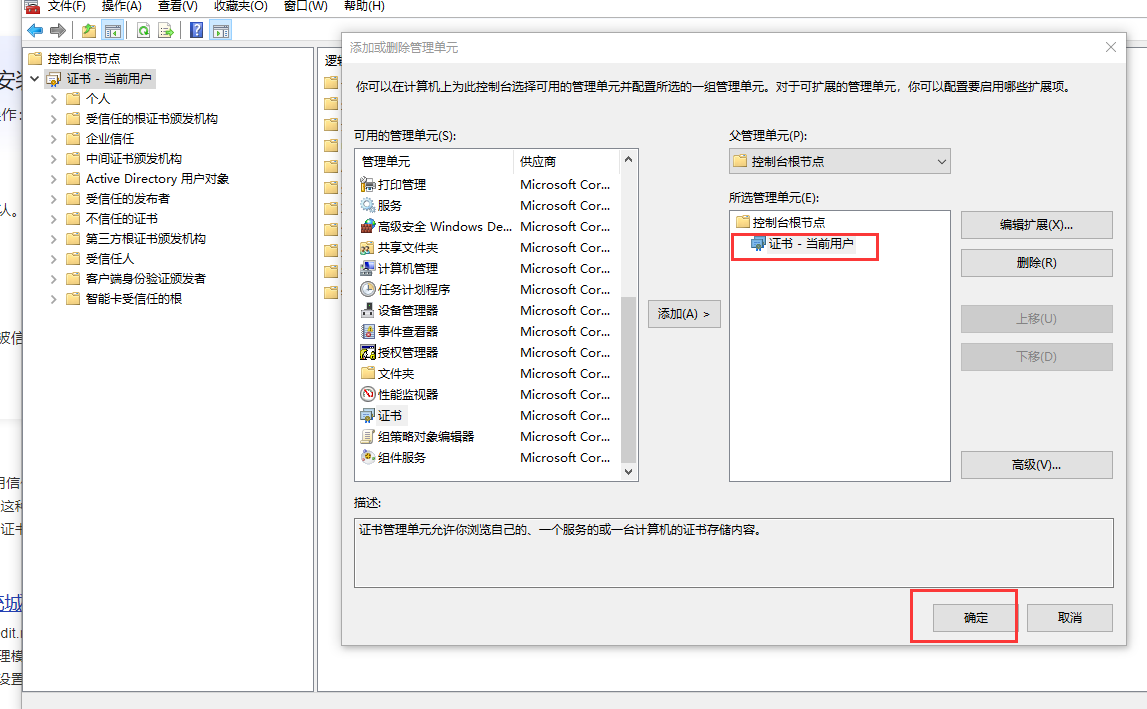
在 “管理或删除管理单元” 选择证书,并添加证书,回到mmc控制台


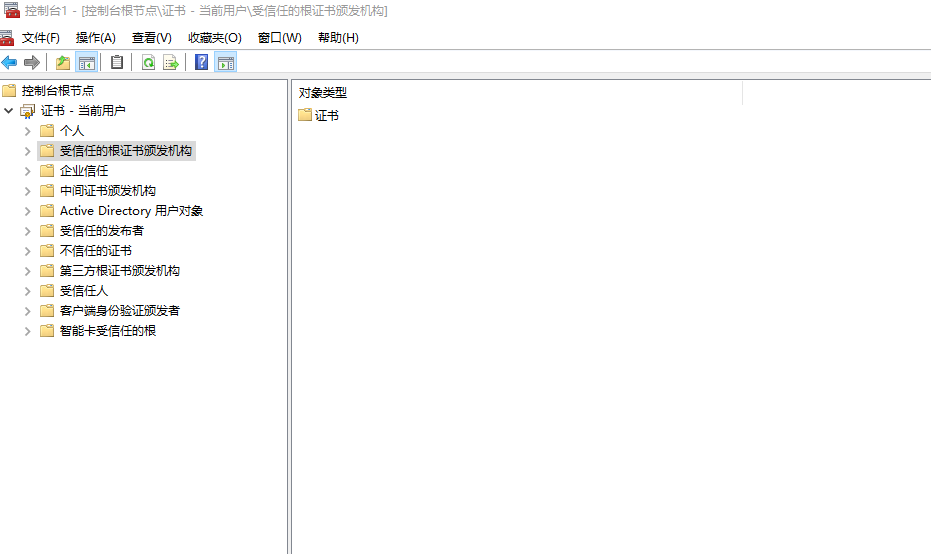
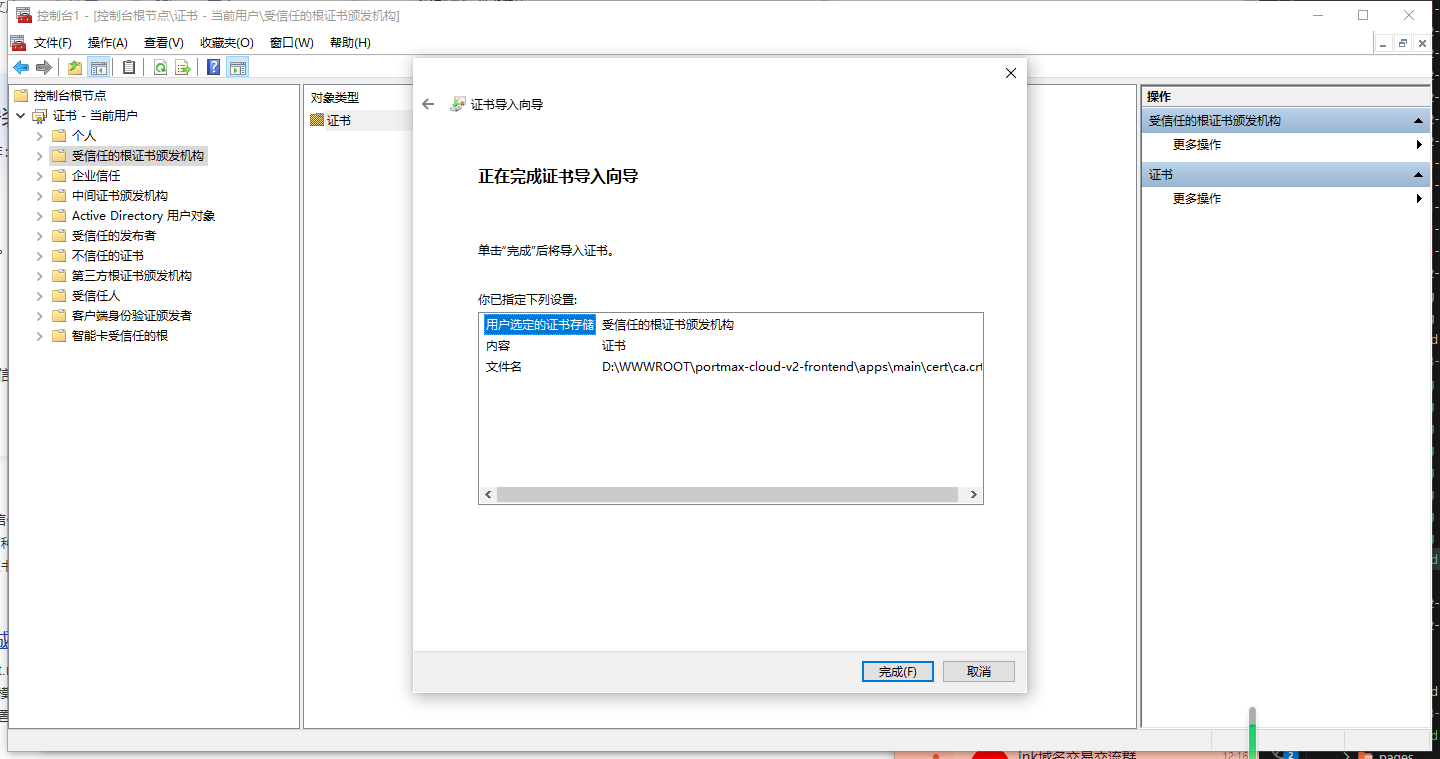
选择 受信任的根证书颁发机构,然后选择证书, 右键选择任务, 导入我们项目文件里的证书


接下来就重回上面的步骤 双击ca.crt 和 cert.crt ,然后点击安装证书,可以看到当前证书是受信任的了,导入选择 本地计算机

vite中验证证书是否生效
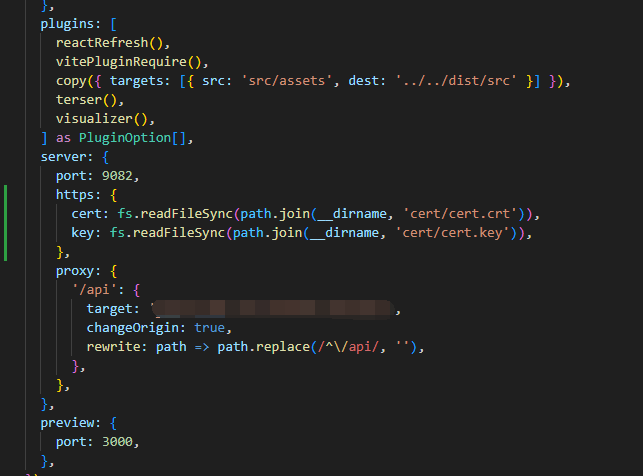
修改 vite.config.ts
server: {
https: {
cert: fs.readFileSync(path.join(__dirname, 'keys/cert.crt')),
key: fs.readFileSync(path.join(__dirname, 'keys/cert.key')),
},
}

验证成功


后续。
虽然可以本地可以https了,但是去同事那边访问,也要去他那边导入证书 这样会显得很麻烦,因为是开发环境,做不了什么很好的操作,所以还是不用浏览器的生成 UUID的API了 。
还有,如果是为了本地测试,并且是Vite的话,完全没必要使用 mkcert , 有相关的Vite插件。